移动端手机网站优化
页面加载速度的重要性
一、用户期待的速度体验
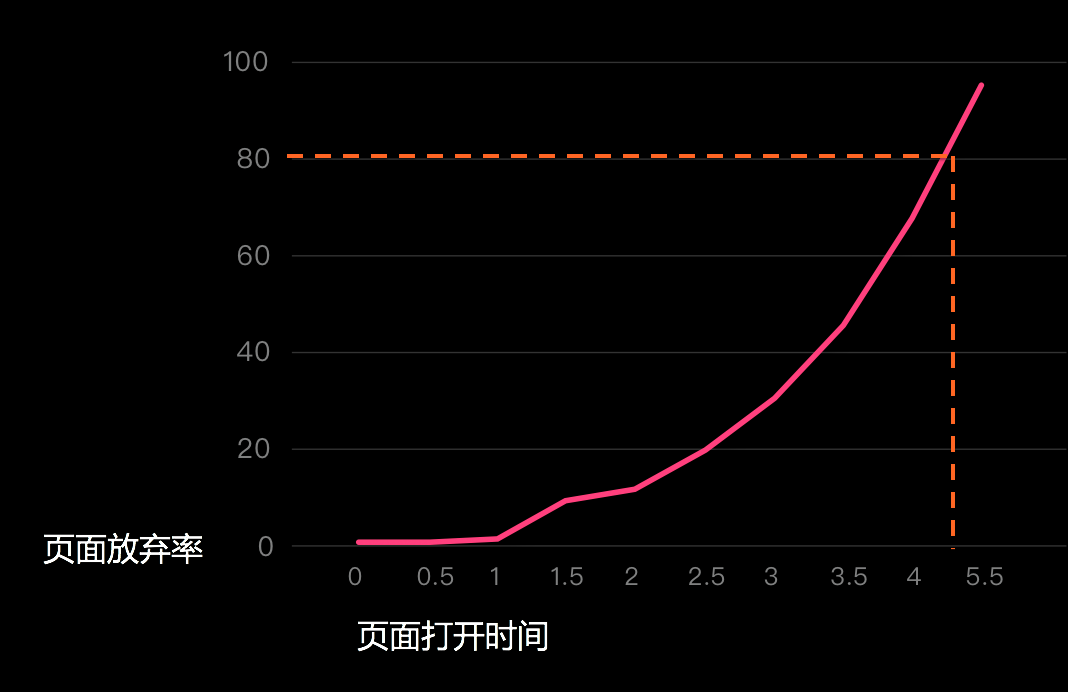
移动互联网时代,用户对于网页的打开速度要求越来越高。百度用户体验部研究表明,页面放弃率和页面的打开时间关系如图1所示。

图 1 页面放弃率和页面的打开时间关系
根据百度用户体验部的研究结果来看,普通用户期望且能够接受的页面加载时间在3秒以内。若页面的加载时间过慢,用户就会失去耐心而选择离开,这对用户和站长来说都是一大损失。
二、“闪电算法”的支持
为了能够保障用户体验,给予优秀站点更多面向用户的机会,“闪电算法”在2017年10月初上线。闪电算法的具体内容如下:
移动网页首屏在2秒之内完成打开的,在移动搜索下将获得提升页面评价优待,获得流量倾斜;同时,在移动搜索页面首屏加载非常慢(3秒及以上)的网页将会被打压。
首屏作为直面用户的第一屏,其重要性不言而喻。根据百度用户体验部的研究结果,《白皮书4.0》提出,首屏内容应在1.5秒内加载完成。
三、技术建议
广大站长优化页面首屏加载时间,优化的技术建议包括但不限于:
资源加载:
1.将同类型资源在服务器端压缩合并,减少网络请求次数和资源体积。
2.引用通用资源,充分利用浏览器缓存。
3.使用CDN加速,将用户的请求定向到最合适的缓存服务器上。
4.非首屏图片懒加载,将网络带宽留给首屏请求。
页面渲染:
1.将CSS样式写在头部样式表中,减少由CSS文件网络请求造成的渲染阻塞。
2.将JavaScript放到文档末尾,或使用async方式加载,避免JS执行阻塞渲染。
3.对非文字元素(如图片,视频)指定宽高,避免浏览器重排重绘。
四、结语
当然,整站的加载时长对用户的体验都有莫大的影响。提高全站的速度体验才是我们应该一起追求的目标。站点可以结合自身情况升级技术栈,也可以使用通用加速方案(如MIP、AMP)对网页进行综合加速。
一、用户期待的速度体验
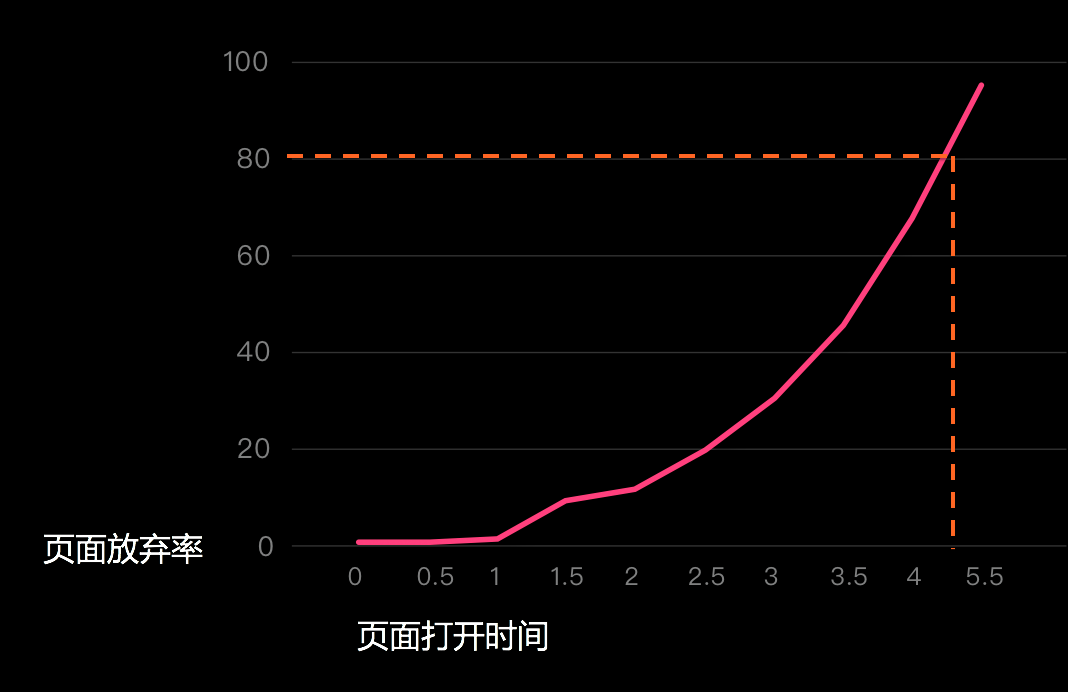
移动互联网时代,用户对于网页的打开速度要求越来越高。百度用户体验部研究表明,页面放弃率和页面的打开时间关系如图1所示。

图 1 页面放弃率和页面的打开时间关系
根据百度用户体验部的研究结果来看,普通用户期望且能够接受的页面加载时间在3秒以内。若页面的加载时间过慢,用户就会失去耐心而选择离开,这对用户和站长来说都是一大损失。
二、“闪电算法”的支持
为了能够保障用户体验,给予优秀站点更多面向用户的机会,“闪电算法”在2017年10月初上线。闪电算法的具体内容如下:
移动网页首屏在2秒之内完成打开的,在移动搜索下将获得提升页面评价优待,获得流量倾斜;同时,在移动搜索页面首屏加载非常慢(3秒及以上)的网页将会被打压。
首屏作为直面用户的第一屏,其重要性不言而喻。根据百度用户体验部的研究结果,《白皮书4.0》提出,首屏内容应在1.5秒内加载完成。
三、技术建议
广大站长优化页面首屏加载时间,优化的技术建议包括但不限于:
资源加载:
1.将同类型资源在服务器端压缩合并,减少网络请求次数和资源体积。
2.引用通用资源,充分利用浏览器缓存。
3.使用CDN加速,将用户的请求定向到最合适的缓存服务器上。
4.非首屏图片懒加载,将网络带宽留给首屏请求。
页面渲染:
1.将CSS样式写在头部样式表中,减少由CSS文件网络请求造成的渲染阻塞。
2.将JavaScript放到文档末尾,或使用async方式加载,避免JS执行阻塞渲染。
3.对非文字元素(如图片,视频)指定宽高,避免浏览器重排重绘。
四、结语
当然,整站的加载时长对用户的体验都有莫大的影响。提高全站的速度体验才是我们应该一起追求的目标。站点可以结合自身情况升级技术栈,也可以使用通用加速方案(如MIP、AMP)对网页进行综合加速。
3月24日,百度站长平台VIP大讲堂年度首站在上海完美谢幕!本次大讲堂的培训内容汇集了百度推出Mobile Friendly移动友好度标准和移动适配工具以来,所有有关跳转适配、移动适配工具使用相关的代表性问题,且百度站长学院刘院长以案例问答的形式为学员们进行了分析和讲解。

随着移动互联网高速发展,移动搜索的热度不断攀升,站点也从PC站转向移动站的探索。为了平衡移动搜索生态,让更多的站点掌握移动站建站技巧年初百度搜索发布Mobile Friendly移动友好度标准和移动适配工具,为了更好的解读标准,百度站长平台还推出了一系列活动和教程解读移动友好度标准,VIP大讲堂此次内容就是其中一项,帮助广大站长在选择移动适配方式和建立移动端网站提供正确的方向。
闲话少叙说内容,此次培训将移动化有史以来经常会被站长们问到的移动化相关问题,诸如移动收录、移动流量、百度对移动站的评判标准、移动适配为什么不成功等诸多问题,汇聚成册,现场进行了深入剖析讲解。
1、百度眼中的优质移动站:速度快、死链少、页面主题内容突出。
2、移动站点页面只想让百度移动搜索收录不可以屏蔽百度的蜘蛛,因为百度PC搜索和移动搜索共用一个spider。
3、使用链接提交工具中的主动推送或自动推送可以让百度更快的抓取移动网站中的时效性内容。
4、索引量和收录量的区别是:收录是索引的上一个环节网页被发现抓取了叫『收录』认为有价值放入索引库的才记入『索引量』站长关注站长平台工具中的索引量查看就可以了。
5、百度移动搜索对结果进行排序时,优先展示移动页面和已适配PC页面。

此次演讲 PPT 内容,不仅汇聚了所有常见的移动化问题和答案之外,在每一页 PPT 中,院长还将对应问题答案的学院文章链接,制作成二维码供现场的小伙伴们扫码找答案。这下懒癌患者有福了,只要拿到演讲PPT,移动化知识通天下!
PPT下载地址:
http://bbs.zhanzhang.baidu.com/thread-65358-1-1.html
随着移动互联网高速发展,移动搜索的热度不断攀升,站点也从PC站转向移动站的探索。为了平衡移动搜索生态,让更多的站点掌握移动站建站技巧年初百度搜索发布Mobile Friendly移动友好度标准和移动适配工具,为了更好的解读标准,百度站长平台还推出了一系列活动和教程解读移动友好度标准,VIP大讲堂此次内容就是其中一项,帮助广大站长在选择移动适配方式和建立移动端网站提供正确的方向。
闲话少叙说内容,此次培训将移动化有史以来经常会被站长们问到的移动化相关问题,诸如移动收录、移动流量、百度对移动站的评判标准、移动适配为什么不成功等诸多问题,汇聚成册,现场进行了深入剖析讲解。
1、百度眼中的优质移动站:速度快、死链少、页面主题内容突出。
2、移动站点页面只想让百度移动搜索收录不可以屏蔽百度的蜘蛛,因为百度PC搜索和移动搜索共用一个spider。
3、使用链接提交工具中的主动推送或自动推送可以让百度更快的抓取移动网站中的时效性内容。
4、索引量和收录量的区别是:收录是索引的上一个环节网页被发现抓取了叫『收录』认为有价值放入索引库的才记入『索引量』站长关注站长平台工具中的索引量查看就可以了。
5、百度移动搜索对结果进行排序时,优先展示移动页面和已适配PC页面。
此次演讲 PPT 内容,不仅汇聚了所有常见的移动化问题和答案之外,在每一页 PPT 中,院长还将对应问题答案的学院文章链接,制作成二维码供现场的小伙伴们扫码找答案。这下懒癌患者有福了,只要拿到演讲PPT,移动化知识通天下!
PPT下载地址:
http://bbs.zhanzhang.baidu.com/thread-65358-1-1.html
目前较流量的PC站与移动站配置方式有三种,百度站在搜索引擎角度将这三种分别称为跳转适配、代码适配和自适应,以下为这三种配置方式的名词解释及异同对比。
1,跳转适配:该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或ua,然后使用 HTTP 重定向和 Vary HTTP 标头重定向到相应的页面。
2,代码适配:该方法使用相同的网址(不考虑用户所使用的设备),但会根据服务器对用户所用浏览器的了解(ua),针对不同设备类型生成不同版本的 HTML。
3,自适应:通过同一网址提供相同 HTML 代码的网站设计方法。该方法不考虑用户所使用的设备(pc、平板电脑、移动设备),但可以根据屏幕尺寸以不同方式呈现(即适应)显示屏。

三种配置方式的分析


百度仅站在搜索引擎角度对跳转适配、代码适配、自适应这三种配置方式做了一些对比和分析,希望能够帮助站点选择更适合自己、性价比最优的方式来进行移动化。
1,跳转适配:该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或ua,然后使用 HTTP 重定向和 Vary HTTP 标头重定向到相应的页面。
2,代码适配:该方法使用相同的网址(不考虑用户所使用的设备),但会根据服务器对用户所用浏览器的了解(ua),针对不同设备类型生成不同版本的 HTML。
3,自适应:通过同一网址提供相同 HTML 代码的网站设计方法。该方法不考虑用户所使用的设备(pc、平板电脑、移动设备),但可以根据屏幕尺寸以不同方式呈现(即适应)显示屏。
三种配置方式的分析
百度仅站在搜索引擎角度对跳转适配、代码适配、自适应这三种配置方式做了一些对比和分析,希望能够帮助站点选择更适合自己、性价比最优的方式来进行移动化。







